Wie Rahmen und "abstehende" Ecken um Beiträge usw. entfernen?
8 Jahre 5 Monate her #3234
von Rudi
Wie Rahmen und "abstehende" Ecken um Beiträge usw. entfernen? wurde erstellt von Rudi
Guten Tag!
Ich freue mich, nun hier Mitglied zu sein und habe gleich eine Frage.
Wie kann ich die Rahmen und die "abstehenden" Ecken samt Schatten um alle Beiträge, Fotos, Module usw. unsichtbar machen?
Über die Suche habe ich nur diesen Tip von Matthias ( .shadow-left, .shadow-right {
display: none;
} )
gefunden. habe das unter Custom CSS eingefügt, aber es tut sich nichts.
Es wäre nett, wenn mir jemand einen anderen Code geben könnte.
Vielen Dank schon im Voraus.
Rudi
Ich freue mich, nun hier Mitglied zu sein und habe gleich eine Frage.
Wie kann ich die Rahmen und die "abstehenden" Ecken samt Schatten um alle Beiträge, Fotos, Module usw. unsichtbar machen?
Über die Suche habe ich nur diesen Tip von Matthias ( .shadow-left, .shadow-right {
display: none;
} )
gefunden. habe das unter Custom CSS eingefügt, aber es tut sich nichts.
Es wäre nett, wenn mir jemand einen anderen Code geben könnte.
Vielen Dank schon im Voraus.
Rudi
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

8 Jahre 5 Monate her #3235
von Thomas Hunziker
wär schon richtig, und müsste auch funktionieren wenn dus so als Custom CSS einfügst. Den Parameter "Use Custom CSS code" musst du natürlich auf Ja stellen, sonst wirds ignoriert.
Wenns immer noch nicht klappt, versuch den Cache deines Browsers zu leeren. Oder falls du in Joomla ein Caching aktiv hast, deaktivier das.
Code:
.shadow-left, .shadow-right {
display: none;
}
Wenns immer noch nicht klappt, versuch den Cache deines Browsers zu leeren. Oder falls du in Joomla ein Caching aktiv hast, deaktivier das.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
8 Jahre 5 Monate her #3236
von Matthias
Der Code entfernt den Schatten unter den Beiträgen.
Die Ecken kannst du entfernen, indem du die Ribbons im Backend deaktivierst.
Die meisten Schatten lassen sich entfernen, indem du die CSS3-Effects im Backend deaktivierst.
Bei den Rahmen kommt es darauf an, welche du entfernt haben möchtest.
Die Ecken kannst du entfernen, indem du die Ribbons im Backend deaktivierst.
Die meisten Schatten lassen sich entfernen, indem du die CSS3-Effects im Backend deaktivierst.
Bei den Rahmen kommt es darauf an, welche du entfernt haben möchtest.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
8 Jahre 5 Monate her - 8 Jahre 5 Monate her #3237
von Rudi
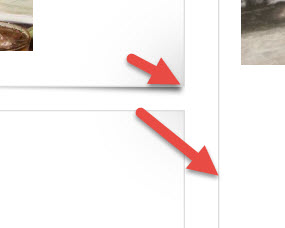
Danke Euch beiden für die schnellen Antworten. Leider führen sie nicht zum Ergebnis. Diese Ecken und Rahmen meine ich.
Browser Cache und Joomla Cache habe ich geleert, Custom CSS ist aktiviert, Ribbons sind deaktiviert. Ich weiß allerdings nicht, wo ich CSS3-Effekt deaktivieren kann.
Und falls es hilft, es handelt sich um folgende Website: Websitewww.thaimassage-fon.com
Danke und Gruß, Rudi
Off-Topic: Die Beitragsvorschasu funktioniert bei mir nicht (Crome)
Browser Cache und Joomla Cache habe ich geleert, Custom CSS ist aktiviert, Ribbons sind deaktiviert. Ich weiß allerdings nicht, wo ich CSS3-Effekt deaktivieren kann.
Und falls es hilft, es handelt sich um folgende Website: Websitewww.thaimassage-fon.com
Danke und Gruß, Rudi
Off-Topic: Die Beitragsvorschasu funktioniert bei mir nicht (Crome)
Letzte Änderung: 8 Jahre 5 Monate her von Rudi.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
8 Jahre 5 Monate her #3238
von Matthias
Der Link war hilfreich.
- Du benutzt noch die originale Version des Templates. Die Version wird nicht mehr weiterentwickelt und könnte in bestimmten Fällen zu Problemen führen. Die auf dieser Seite zum Download angebotene Version ist ein weiterentwickelter Klon (u. a. angepasste Ansicht für Smartphones) des von dir genutzten Templates. Quasi alle Anleitungen hier im Forum beziehen sich auf diesen Klon.
- Du hast im Custom-CSS-Feld JavaScript stehen. Dies könnte der Grund dafür sein, dass der darauf folgende Code nicht funktioniert.
- Folgender Code sollte helfen:
Code:/* Ecken*/ div.module, div.module div, div.module div div, div.module div div div { background-image: none; } /* Rahmen */ div.module { border: none; } /* Schatten */ .shadow-left, .shadow-right { display: none; }
Folgende Benutzer bedankten sich: Marcus Hofer
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
8 Jahre 5 Monate her - 8 Jahre 5 Monate her #3239
von Rudi
Hallo Matthias!
Erst einmal ganz vielen Dank für diese schnelle Antwort.
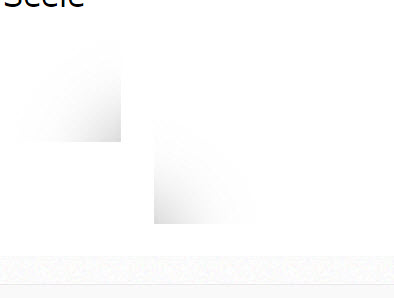
Ich habe nun das aktuelle template installiert. Deinen Code habe ich zuerst zusätzlich zu den bereits vorhandenen Codes eingefügt und danach noch einmal ohne den vorherigen gespeichert. Die Rahmen sind weg, aber die Ecken (Schatten sind leider noch da. Siehe neues Foto.
Hättest Du noch eine funktionierende Lösung, um die auch noch wegzubringen? Aber ich will nicht nerven, und wenn es nicht geht, dann muß ich damit halt (weiter-)leben.
Besten Dank und viele Grüße!
Foto
Erst einmal ganz vielen Dank für diese schnelle Antwort.
Ich habe nun das aktuelle template installiert. Deinen Code habe ich zuerst zusätzlich zu den bereits vorhandenen Codes eingefügt und danach noch einmal ohne den vorherigen gespeichert. Die Rahmen sind weg, aber die Ecken (Schatten sind leider noch da. Siehe neues Foto.
Hättest Du noch eine funktionierende Lösung, um die auch noch wegzubringen? Aber ich will nicht nerven, und wenn es nicht geht, dann muß ich damit halt (weiter-)leben.
Besten Dank und viele Grüße!
Foto
Letzte Änderung: 8 Jahre 5 Monate her von Rudi.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.342 Sekunden